Infinite Scrolling is one of the latest trends in web design. Infinite scrolling can be enabled on your website using different techniques. There are numerous plugins in the WordPress plugin directory that can be used. The ‘Ajax Load More’ is a free plugin that works great for infinite scrolling. It is also customizable.
Installing and Setting up the Ajax Load More Plugin
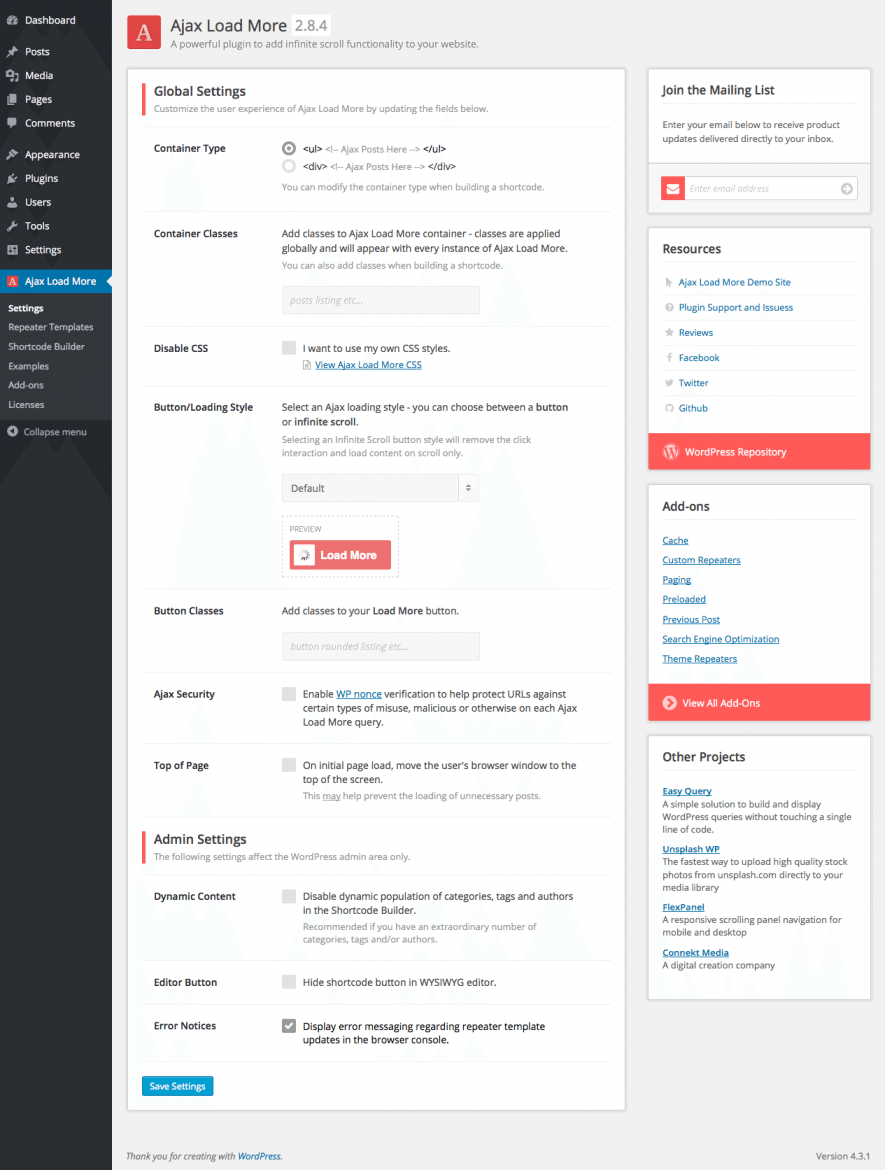
Download the Ajax Load More plugin from the WordPress plugin directory. Install and activate it. Once it’s activated, you will see the ‘Ajax Load More’ option on your WP dashboard. When you click it, you will be directed to the ‘Global Settings’ page.

This page has all the general options like CSS, loading styles etc. You can choose a loading style that suits your website.

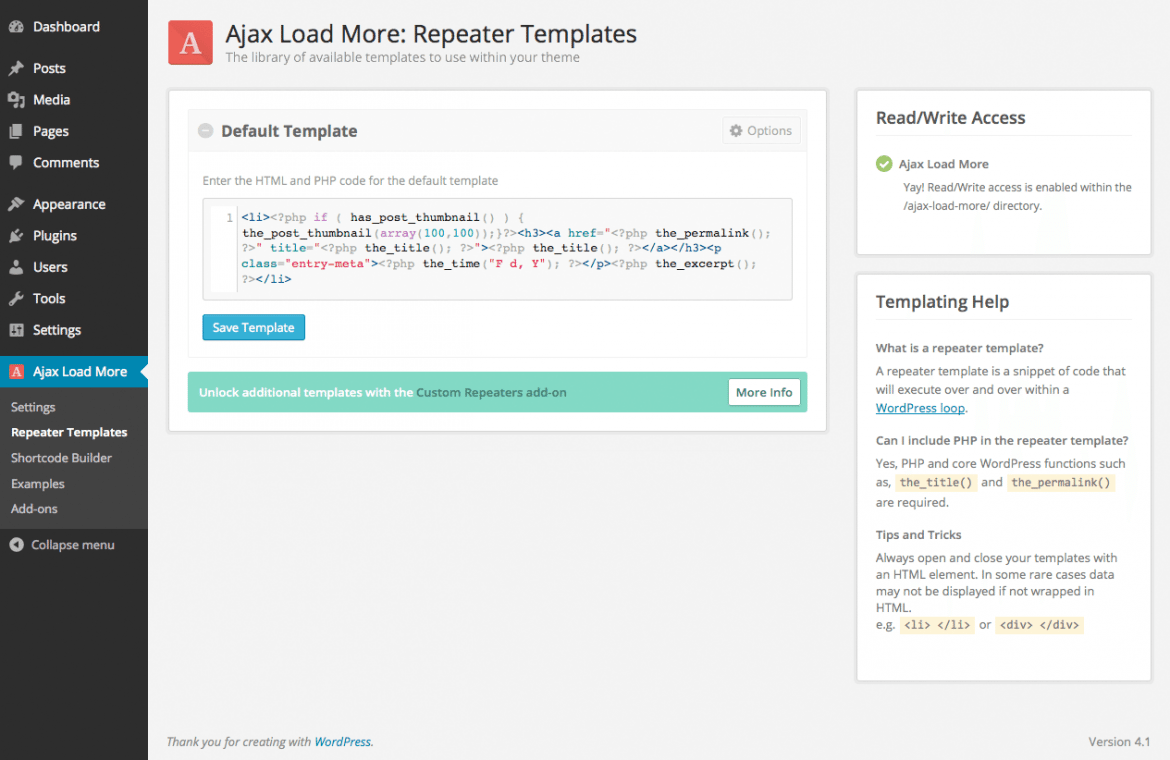
Now click on ‘Repeater Templates’. You will see a code under ‘Default Template’. The code is designed to show only excerpts of your post by default. You can modify this by replacing “the_excerpt()” in this code with “the_content()”. The timestamp can also be modified or removed by editing the code as required. You do not need to be an expert in coding to do this. Once done, save the template. You can also create multiple templates.

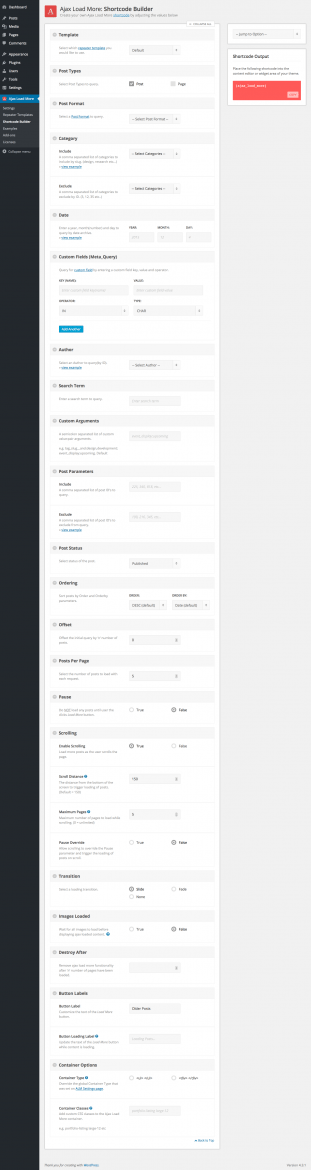
The next option is the ‘Shortcode Builder’. You change different values for the shortcodes here. Once done, you will have the shortcode output on the top right-hand side of your screen. Copy the shortcode and place it where ever you want to enable infinite scrolling.
This is one of the simplest methods to install infinite scrolling on your website. This plugin is versatile and runs well on most WordPress sites. For more tutorials regarding WordPress and to make things easier, please visit Philoveracity.com or subscribe to our blog for more updates. If you are interested in ramping up your website’s design, contact us for great packages.










Leave a Reply