If you are among those who are looking for solutions on how to speed up your WordPress website here are a few tips that will change your tune so that you are no longer saying, “My WordPress Site Is Very Slow. Help!”
WordPress Website Speed
The speed of your WordPress Website is one of those core issues that you will always be building upon. Because of the dynamic nature of WordPress and Content Management in general there will be a constant need for Maintenance of this very important aspect through many different means. I love to use war analogies when it comes to things like web performance and ongoing work like this because it puts me in the proper frame of mind.
The Battle For Speed
Make no doubt about it having a performant website is a key issue. A simple look at the way Google has approached the speed issue historically will give you the realization that not only does this apply to Google but to every site on the web. A brief perusal of the history of how Google came about and their obsession with speed and performance will give you an idea of the weight of the importance of holding your own website to high standards of speed.
Google uses PageSpeed as an actual ranking factor for your website. This means that the slower your website loads then the lower your organic search rankings will be and that will ultimately affect your bottom line
In this article we won’t take an in depth look at the history of web performance but we will discuss a few things that you can do within the framework WordPress that will enable your website to be faster. These tips are put out here mostly for DIYers who are working on their own website and Web Developers who are not aware of some of these tips that will help the performance of their website.
I. Get Involved in the WordPress Community (Online & Offline)
I am a huge advocate of getting people involved in the WordPress community and culture. If you are a Web developer who is working in an isolated fashion away from other web developer peers then the learning curb will be more difficult. Having dialogue with other like-minded web developers will only increase your web development chops and when you have a question or issue that you cannot solve you can ask a real person or work through the problem together.
Physical Meetups
 I am one of the co – organizers of the Inland Empire WordPress Meetup group and we meet each month on the 1st Tuesday of each month. If you are ever in Riverside, California on the first Tuesday of the month please join us at the Riverside.io co – working space! You can find us on the Meetup.com website or check out our website. If you live in another location then you should check to see if there is a WordPress Meetup Group in your area. If there is not a local WordPress Meetup Group then I would encourage you to start one!
I am one of the co – organizers of the Inland Empire WordPress Meetup group and we meet each month on the 1st Tuesday of each month. If you are ever in Riverside, California on the first Tuesday of the month please join us at the Riverside.io co – working space! You can find us on the Meetup.com website or check out our website. If you live in another location then you should check to see if there is a WordPress Meetup Group in your area. If there is not a local WordPress Meetup Group then I would encourage you to start one!
Helpful Facebook Forums (For Speed & Advanced Issues)
As an addition to the help you can receive in person at any of the physical WordPress Meetups and or WordCamps You can also receive help through several online facebook groups. Three that will be helpful for server & speed related issues are:
- WordPress Hosting
- Description: An offshoot of the very popular Advanced WordPress group, this group will focus on WordPress hosting, while trying not to rehash every week’s “Anyone know a good web host” discussion… pivotal discussions around WP hosting, new features, issues, tips, tricks, security, caching, performance, and more. Please keep the discussion respectful and without any spam. This means no promo codes, links to articles without insight, and absolutely zero affiliate links. You may be banned without warning. Please report any posts you feel may violate the aforementioned rules.
- Member size: 2,287 on 11/11/15
- Privacy: Closed Group
- Request Entry: https://www.facebook.com/groups/wphosting/
- WordPress Speed Up
- Description: For all skill levels WordPress users who want to know more about how to speed up their sites and share their sites speeding up experiences / best practices.
- Member size: 1,732 as of 11/11/15
- Privacy: Closed Group
- Request Entry: https://www.facebook.com/groups/wordpressspeedup/
- Advanced WordPress
- Description: The idea behind this group is simple, a place for WP developers on Facebook to meet and share ideas and knowledge with a focus on the most advanced features and functionality without necessarily having to go into any basics.
- Member size: 16,878 as of 11/11/15
- Privacy: Closed Group
- Request Entry: https://www.facebook.com/groups/advancedwp/
II. Begin With Hosting
In previous articles we’ve talked about how web hosting and websites in general are analogous to Real Estate. With regard to the speed of your website the analogy of real estate does not completely work. However we can look at a different analogy the analogy of a car. Within the framework of a car analogy your web host could be considered the engine of your car. All of the technology that the engine is composed of determines how fast the car will actually run. Load bearing capacity is also another factor of how fast your car will run and how well it will run. If you put a heavy load on your car and your car has very small amount of load bearing capacity then your car will not perform well. You might just burn out your engine if you add too great of a load upon it.
Built With Speed In Mind
To be sure that your hosting for your website is not going to underperform the capacity of what your needs are for your business you need to be sure of the goals of your website and how much content and traffic you can expect on your website. If you plan to have a website that is very content heavy and we’ll have lots of traffic then you may want to invest in a virtual private server or a dedicated server. The initial plans for most hosting companies our shared hosting plans if you think your website will have lots of content and traffic then you may just want to pass over the shared hosting option. What you can do is speak with your web developer and have them consult with you on how much traffic and content your website would likely house and go from there. The speed & performance of the website should be among the one of many considerations when evaluating who your new host will be.
WordPress Managed Hosting
There has more recently been very popular plans of WordPress specialized & managed hosting. Most of the larger web companies now offer these types of WordPress managed hosting plans which involve a shared host that is specifically configured for the technology that powers the core of WordPress. WordPress managed hosting a very good option because it brings into account the needs of a website that will actually have the WordPress software running on top of it.
My Choice for Hosting & Why
There are many fine options out now for hosting but my personal choice for hosting has currently been to run my own VPS (Virtual Private Server) with a company called Knownhost which largely circumvents the problem of shared hosting and the major downfalls of a slow hosting setup.
What I enjoy about having a VPS is having the ability to configure my entire server in the way I want to configure it for performance and other server level functionality. I also like the fact that I am not sharing space with thousands of other websites. The space is restricted to a few sites although you do have IP Neighbors. I also offer this hosting service to my own clients and manage their websites via my DREAM Package. Click the linked image below for more details on the DREAM package.
For The DIY Crowd
If you are looking for an option for hosting as a DIY business owner I recommend that you check out a managed WordPress hosting package. I can not vouch for the quality of either of the below hosting services nor have I personally thoroughly vetted any of their services for quality and features.
I can tell you that as an active participant in the WordPress community here in Southern California I see many of these hosts mentioned and to some degree each has some representation in the active WordPress community.
A Few Managed WordPress Hosting Options…
- Dreamhost
- Description: Bring your WordPress website or blog online today with our managed hosting for WordPress. DreamPress is a fast, simple and affordable WordPress hosting solution from DreamHost.
- Price Starting Point: $19.95 per mo
- URL: https://www.dreamhost.com/hosting/wordpress/
- Godaddy
- Description: GoDaddy offers managed WordPress hosting at an affordable price, as well as easy installation of your WordPress domain. We handle the hosting setup and management dirty work so you can focus on creating an amazing website.
- Price Starting Point: $3.99 per mo
- URL: https://www.godaddy.com/hosting/wordpress-hosting
- Siteground
- Description: Managed WordPress hosting with FREE Install & Transfer, 24/7 WordPress & plugins support, auto-updates, CDN & caching for top speed. Now $3.95/mo!
- Price Starting Point: $3.95 per mo
- URL: https://www.siteground.com/wordpress-hosting.htm
- WPEngine
- Site Description: WP Engine provides managed WordPress hosting for mission critical sites around the world. Amazing support, enterprise class, & optimized for WordPress.
- Price Starting Point: $29 per mo
- URL: https://wpengine.com/
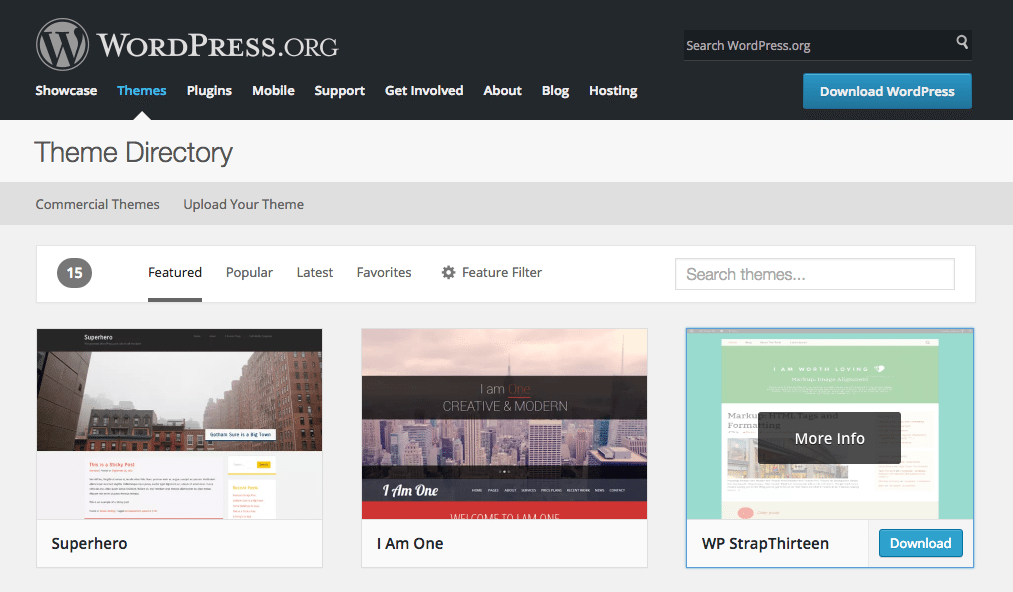
III. WordPress Theme Selection

Once you have properly evaluated and selected your hosting provider and you have set up your initial install of your WordPress website, the next step I would recommend that you take into strong consideration is: what type of theme will I be using on my primary website? I would highly recommend that you use strong caution when selecting a theme for your WordPress website. There are thousands of themes on the Internet, but not every one of these things will be the best or the most performant for your website. As you begin your theme search you will want to keep in mind principle of lean themes.
The WordPress theme that you select for your final website should NOT :
- Contain a plethora of functionality outside of core WordPress functionality
- Come prepackaged with plugins
- Come prepackaged with shortcodes
- Come prepackaged with page builders
Using the Lean WP Themes principle will help you remember that functionality in a WordPress environment should be reserved for plugins. As you peruse the theme marketplaces and you look at the themes that appeal to you remember that the amount of code that is inside of a theme will affect your website load speed.
Test The Pagespeed of The Prospective Theme
Because the speed of the theme is a factor it is a good Idea to actually test it’s pagespeed before you decide to purchase or download. Without a full demo link to the actual theme running on the theme developer’s website you will need to purchase the theme in order to test. Most free themes in the WordPress.org repository offer a full demo link & only a few premium themes do not offer a full demo link. The alternative to a full demo link for free themes is for you to set up a testing server of the theme on a subdomain (http://subdomain.yourdomain.com) of your server.
Testing tools for the live theme demo
A few page speed testing tools that you can use on the live demo link include
- Pingdom Tools
- Description: Nobody Likes a Slow Website. We built this Website Speed Test to help you analyze the load speed of your websites and learn how to make them faster. It lets you identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on.
- URL: http://tools.pingdom.com/fpt/
- Page Speed Insights
- Description: The PageSpeed tools analyze and optimize your site following web best practices.
- URL: https://developers.google.com/speed/pagespeed/insights/
- GTMetrix
- Description: GTmetrix is a free tool that analyzes your page’s speed performance. … GTmetrix to test your pages daily, weekly or monthly to ensure your site stays optimized.
- URL: https://gtmetrix.com/
IV. Optimize Images
With Photoshop – If you are creating images for your website in Photoshop then it is a valuable and unique skill for you to learn how to optimize your images for your website in Photoshop via the “save for web” tool. This is really your first line of defense in the battle for website speed where images are regarded. There really is not a unanimous number of bytes you must try to get your images to be be the balance should be between lightweight & high quality. I Ideally shoot for numbers within the range of 70 kb – 200 kb for JPEGs. Image optimization in Photoshop will save you time in the future and preserve the resources of your server.
[youtube id=”Q96NNFJ-j-k”]
With Other Compression Tools
Apart from image compression in Photoshop there are other tools you can use to optimize and compress your images before you upload them to your website. Each pass through compression will give you possible savings on image size and will benefit the performance of your website.
- Optimizilla – http://optimizilla.com/
- Jpegmini – http://www.jpegmini.com/
- TinyJPG – https://tinyjpg.com/
Warning: Be aware that it is possible to over compress / optimize certain types of images. The two types of images dictate the possibility of what can be considered over-compression. The two classifications of images are lossy & lossless. A great definition of lossy vs lossless images can be found here at the How To Geek website and reads:
Lossless vs. Lossy Formats
We call RAW a “lossless” format because it preserves all of the file’s original data, while we call JPEG a “lossy” format because some data is lost when we convert an image to JPEG. However, these aren’t the only formats that are lossy and lossless.
Images: RAW, BMP, and PNG are all lossless image formats. JPEG and GIF are lossy image formats.
JPG vs PNG
Simply stated, on the web the most commonly used images are JPGs & PNGs.
- A JPG is a lossy image and loses pixels and quality every time it is saved, compressed or optimized.
- A PNG is a lossless image that will not lose quality when it is saved or compressed/
When using JPGs it is better that you use them when the image needed is one of higher quality. You can also attach EXIF information (information about the image that computers read) to JPGs and come out with a fairly light weight image.
When using PNGs the image will more than likely be a web version of a Logo or even representative icons.
As you choose your image just be sure to keep the size in mind.
V. Use CDNs For Images And Scripts
A CDN or Content Delivery Network is a way to beef up your web arsenal & website performance by adding an additional server and location to the way you deliver content. The way CDNs work is that you offload important website assets to these remote servers and instead of your one central server delivering all of your website assets (i.e. Scripts, Images & downloadable files) these servers deliver the assets needed when called upon.
A Few CDN options…
There are many CDN options that you can choose from when building your website some are free and others cost. Setup of each CDN on a WordPress website ranges in difficulty level as well. By connecting with the very active WordPress community you can recruit help on this type of setup for your website.
- Jetpack Photon – Jetpack Photon is a CDN that will allow you to use the WordPress.com CDN absolutely free to serve up your website images. The images that are affected currently (11/11/15) are only images in posts & pages. Read More about Jetpack Photon
- Use Google Libraries – This is another free plugin that will give you a CDN for loading your website scripts in the background from the servers of Google instead of your own server. Part of the plugin description from the official plugin page says it, “allows your WordPress site to use the content distribution network side of Google’s AJAX Library API, rather than serving these files from your WordPress install directly.” Read More about Use Google Libraries
- Cloudflare – Cloudflare is a full CDN that will handle all content assets of your website on it’s servers (not just images or scripts like the above plugins) & offers a suite of other web services to improve the performance and security of your website. Some people do not like Cloudflare because cloudflare acts as an intermediary for your entire website and will selectively allow some to see your website and block others whom it deems harmful away from your website. the good thing about Cloudflare is that it offers the initial version of it’s plan for FREE so you can try it and if you do not like it you can remove it afterwards. If you end up using Cloudflare’s services they also have a plugin that you can install which will restore your original IP for purposes of tracking. Read More about Cloudflare
- Amazon S3 Web Services – Amazon S3/Cloudfront is another CDN that will allow you to offload all of your content that has been uploaded into your WordPress website and and will need to be served to end users. Setup of the Amazon S3 CDN can be done with an intermediary plugin like WP Offload S3. Prices for the amazon service start very inexpensively at $0.03 for the first 1TB of data used. Read More about Amazon S3 Web Services
- MaxCDN – Similar to the previously mentioned CDN services Max CDN is used pretty widely within the WordPress Community and has a pretty good reputation and representation. I have actually met some of the guys from Max CDN. Their CDN services can be integrated fairly easily into your website with some of the most popular caching plugins for WordPress like W3TC & WP Super Cache. Pricing for Max CDN starts at $0.06 for the first 50TB of Data used. Read More about MaxCDN
- KeyCDN – Key CDN is a relatively newer CDN that offers a similar service as Max CDN but boasts of faster speeds at a better rate. They recently released an actual WordPress Plugin to the WordPress Community and have become contributors. From their website: “KeyCDN is a high-performance Content Delivery Network (CDN) and is one of the most affordable content delivery service on the market. Our CDN allows you to instantly accelerate your content.” Their services in a similar way can be integrated into your website through some of the major cahing plugins like W3TC & WP Super Cache. The prices for their CDN services start at $0.04 for the first 10TB of data transferred.
VI. Use (a) Caching Plugin(s) to Cache Content
I say caching plings (plural) tentatively because there are many ways to cache content and we have already mentioned a few plugins and or services above that will aid you along in the process of caching your content.
A caching plugin will fundamentally help your website by storing copies of the dynamically loaded files (PHP & MySQL) that are pulled from the database in a folder on your server as html files. This helps because your browser will not have to ask the server to make a database query each time a visitor wants to view a piece of content on your website. The caching essentially helps your server to “remember” content.
A Few WordPress Caching Plugins…
- W3 Total Cache
- Description: Easy Web Performance Optimization (WPO) using caching: browser, page, object, database, minify and content delivery network support.
- Entry Price: Free
- URL: https://wordpress.org/plugins/w3-total-cache/
- WP Super Cache
- Description: A very fast caching engine for WordPress that produces static html files.
- Entry Price: Free
- URL: https://wordpress.org/plugins/wp-super-cache/
- WP Fastest Cache
- Description: The simplest and fastest WP Cache system
- Entry Price: Free
- URL: https://wordpress.org/plugins/wp-fastest-cache/

- WP Rocket
- Description: Speed up your WordPress website, more traffic, conversions and money with WP Rocket caching plugin.
- Entry Price: $39
- URL: http://wp-rocket.me/
VII. Manage Content With Speed in Mind
As you continue to build your web property you will need to manage your content with speed / optimization in mind. This is one of the reasons why I mentioned at the beginning that speed and optimization is a constant battle. As you move forward in the continuing battle you will want to remember a few things about managing particular types of content.
Uploading New Images
If you have set up one of the content delivery networks I mentioned above then half of the battle has been won. There is one more thing you can add to your arsenal with regards to uploads. You can optimize and compress images upon the point of upload. There are a few plugins that actually do this for you.
- Ewww Image Optimizer
- Description: Reduce file sizes for images in WordPress including NextGEN, GRAND FlAGallery and more using lossless/lossy methods and image format conversion.
- Entry Price: Free
- URL: https://wordpress.org/plugins/ewww-image-optimizer/
- WP Smushit
- Description: Reduce image file sizes, improve performance and boost your SEO using the free WPMU DEV WordPress Smush API.
- Entry Price: Free
- URL: https://wordpress.org/plugins/wp-smushit/
Adding Other Types of Content
Your CDN set up should offset any of the other types of content you actually upload to your WordPress website. One caveat i would mention in particular is video. Transfer of video involves humongous amounts of bandwidth and can get very expensive. Improper configuration of video transfer from your website can also cause massive speed problems. I highly recommend the use of any 3rd party service for hosting any video. I actually use Youtube for lots of my video and because it also has the benefit of built in distribution.
A plugin that I use commonly for the integration of my youtube channel with my website is called Youtube Channel Gallery and i have listed it below.
- YouTube Channel Gallery
- Description: Show a YouTube video and a gallery of thumbnails for a YouTube channel.
- Entry Price: Free
- URL: https://wordpress.org/plugins/youtube-channel-gallery/
Use Lazy Loading Scripts
Lazy loading is a technique that will allow you to only load images to viewers when the image comes into the actual viewport. This is a technique that will save you bandwidth and add possible slivers of additional speed and performance to your website. I actually have used this technique on other websites but do not currently use it on my website. You can set this technique up on your website with the plugin below.
- Lazy Load
- Description: Lazy load images to improve page load times and server bandwidth. Images are loaded only when visible to the user.
- Entry Price: Free
- URL: https://wordpress.org/plugins/lazy-load/
Optimize Your Database On a Regular Basis
Optimizing your Website’s database on a regular basis will remove unnecessary database overhead and actually give your WordPress Website the end result of better and faster performance. You can actually think of database optimization in the same or similar way that you think of defragmenting your computer hard drive. There is a very nice plugin that will remove the risk of you destroying your database in during optimization and allow for you to automate the process. I have listed WP Optimize below.
- WP Optimize
- Description: Simple but effective plugin allows you to extensively clean up your WordPress database and optimize it without doing manual queries.
- Entry Price: Free
- URL: https://wordpress.org/plugins/wp-optimize/
VII. Continue To Test And Improve Your Website
The solutions for speeding up a sluggish website are almost endless and testing each solution can often be time consuming. As you continue to grow in your knowledge of what makes your website slow or fast then you will need to continue to test and improve. I know I have quite a while to grow in this area. Because the Web is a dynamic platform the growth will be continuous and the solutions proposed today may become outdated. As I write this conclusion there are several things that come to mind that i have not mentioned above but those things will have to wait for another time or another post.

















Leave a Reply