Lazy loading is one of the best methods to keep your site fast, while you do not affect its elements. This feature keeps the hidden content of your site from loading until the user sees it. If you are using a premium WordPress theme that you recently purchased, it could have this feature. However, lazy loading is now used by most websites along with infinite scrolling. Here is an easy way to enable lazy loading for images on your WordPress website.
Enable Lazy Loading Using the A3 Lazy Load Plugin
There are different plugins that are available for lazy loading. However, the best option for lazy loading is to use a plugin that has a variety of options for it. The A3 Lazy Load Plugin is a good choice in this regard. The plugin comes with a lot of options and it is mainly used for lazy loading images and videos.
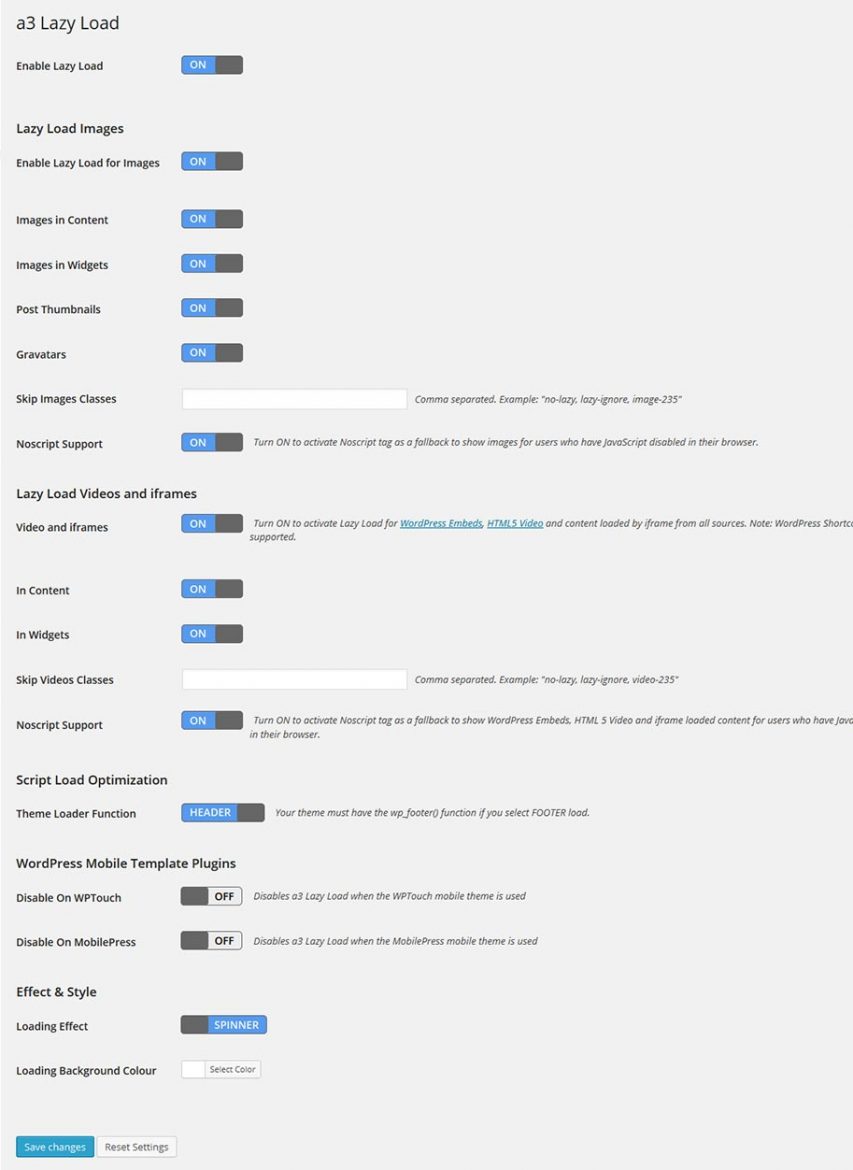
Download and install the A3 Lazy Load Plugin from the WordPress plugin library. Install and activate it. Once this is done, you will see the ‘A3 Lazy Load’ option on the WP dashboard. Go to the settings page and you will see a variety of options.

Enable all the options as seen in the image above. If you want to disable some of them, it is up to you. However, the more you enable lazy loading, the faster your website gets. The plugin also has inbuilt support for iframe content.
The plugin works great for mobile websites as well. It is also compatible with WP touch and that makes it more awesome. It is very compatible with most of the WordPress themes, as long as they are coded well.
If you are interested in more WordPress tutorials like this, subscribe to the Philoveracity blog. Leave us your email address and we will drop them in your inbox every week.










Leave a Reply